②イベント情報・お知らせを投稿する方法
マニュアルを出しながら2窓で練習すると便利です
【CTRLキー】を押しながら画面左上のタイトルやロゴ部分をクリックすると、2窓になるので、マニュアルと編集画面を2つ同時に出しながら操作をすると分かりやすいかもしれません。
今回は、イベント情報などのお知らせを投稿する方法について解説いたします。
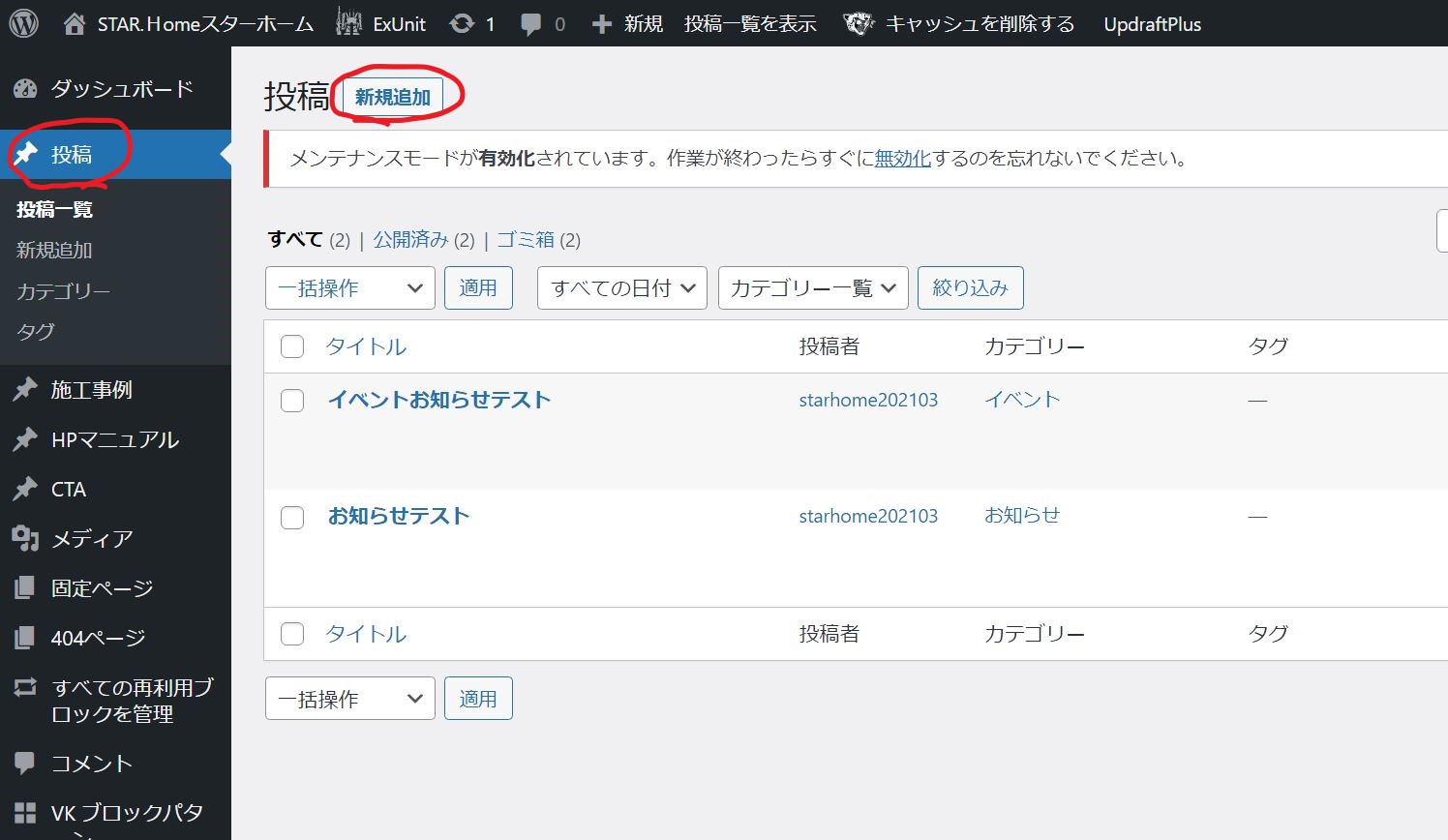
まずは、管理画面>投稿>新規追加から、記事を作成します。

お知らせを作る場合は、タイトルを入力して文字を入れるだけでも成立しますが、基本的な3つのブロック(画像・見出し・段落)も使えるようになると便利です。
直感的に利用する事も可能だとは思いますが、念のため3つの基本ブロックについて解説していきます。
1.画像ブロック
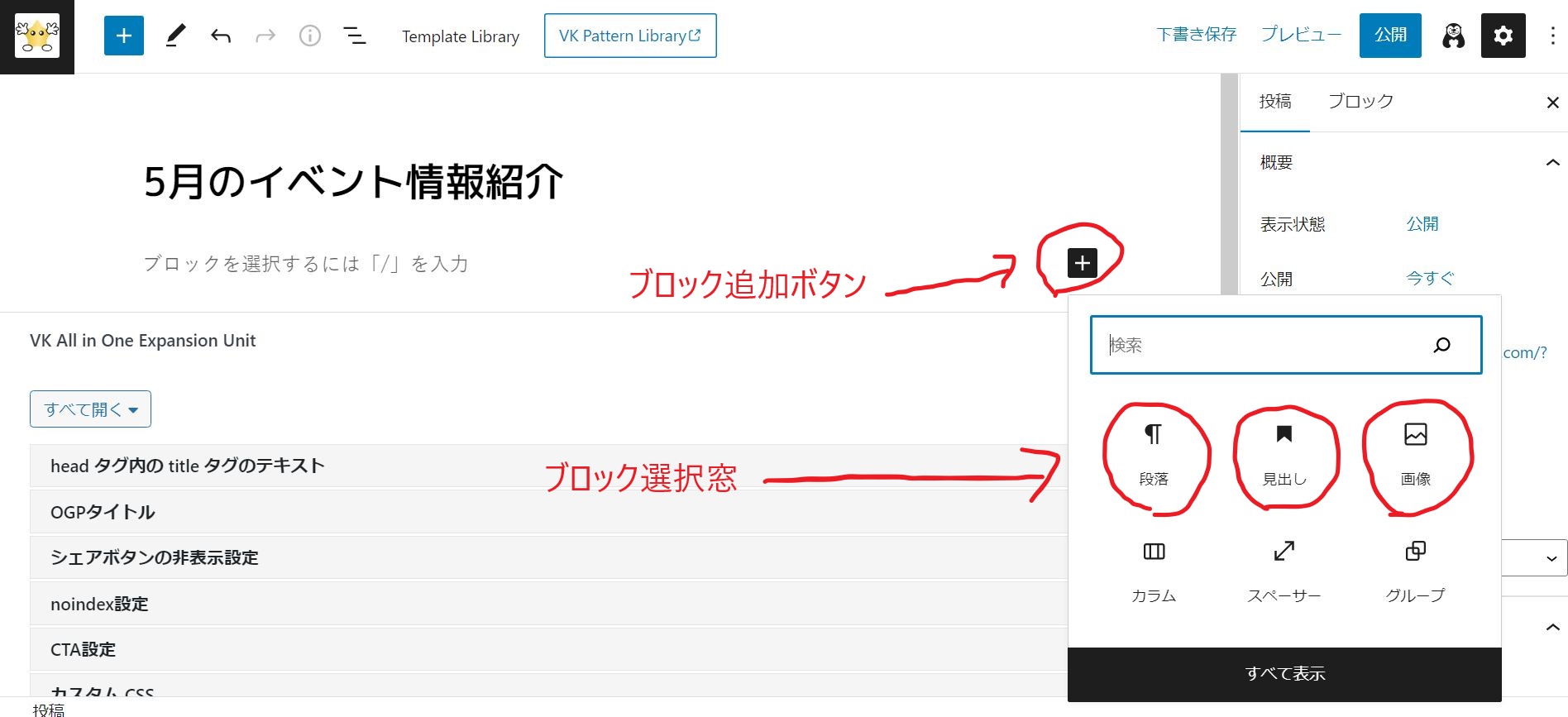
画像を入れたい場合は、 「ブロックを選択するには...」 と書いてある右の部分にある+ボタンをクリックすると、ブロック選択画面が表示されます。

ブロック選択画面では、様々な特徴を持つ要素を選べるわけですが、とりあえず基本となる「段落・見出し・画像」この3つを使えれば、お知らせやブログとしては成立します。
画像ブロックが一覧に出ていない時は、ブロック検索窓に「画像」と入力してください。
又は、少し下にスクロールして全て表示の中から探しても良いです。
画像ブロックを選ぶと、画像を選択する方法が3種類表示されます。

| アップロード | スマホやPCに保存されている画像をWordpress上にアップロード(保存)する方法。 |
| メディアライブラリ | 事前にアップロードされていた画像を選択する方法。 ここにドラック&ドロップで追加も可能(まとめて送れるのでおすすめ) |
| URLから挿入 | 画像が保存されているURLを使って表示させる方法。 |
主に使うのは「メディアライブラリ」または「アップロード」なので、「URLから挿入」は無視して結構です。
アップロードした画像は、Wordpress内のメディアライブラリと呼ばれる保管庫に保存されます。
あとは、挿入したい画像を選んで選択ボタンを押せば完了!
これで画像を入れる事ができます。
画像をクリックした状態でエンターを押すと次のブロックを作れます。
2.見出しブロック

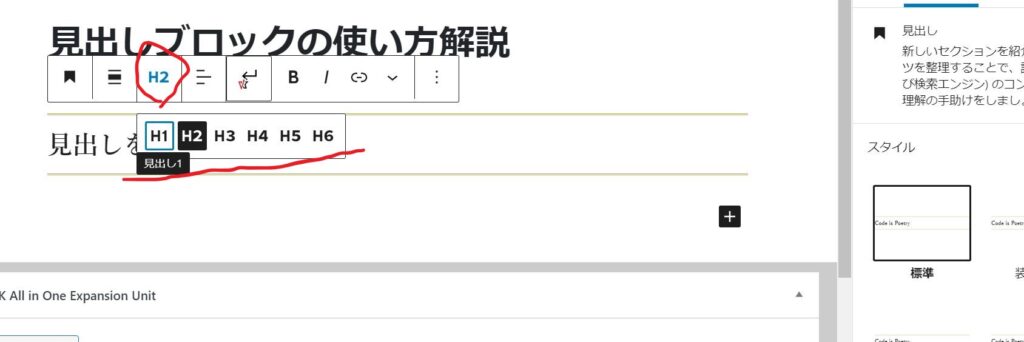
画像ブロックを選ぶのと同じ要領で、見出しを選択すると線が入った目立つ要素を作れ、これが見出しです。
見出しを付けると、読む前に何が書いてあるのかが想像しやすくなるので、読み手に親切な文章になります。
上の「見出しブロック」 部分が見出しです。
見出しには種類があり、見出しブロックとしての基本はH2となります。
| H1 | メインタイトル。 一番最初の1回だけしか使えない。 |
| H2 | 大きな中タイトル。 一番使う見出し。 |
| H3 | 小タイトル。 h2タイトルを更に掘り下げて説明する際に使う |
| H4 | h3タイトルを更に掘り下げて説明する際に使う。 |
3.段落ブロック
段落ブロックは、文章です。
あえて選択しなくても、「ブロックを選択するには」という箇所をクリックしてカーソルを出すと文字が入力できます。
エンターで改行し次の段落となります。
カテゴリー設定
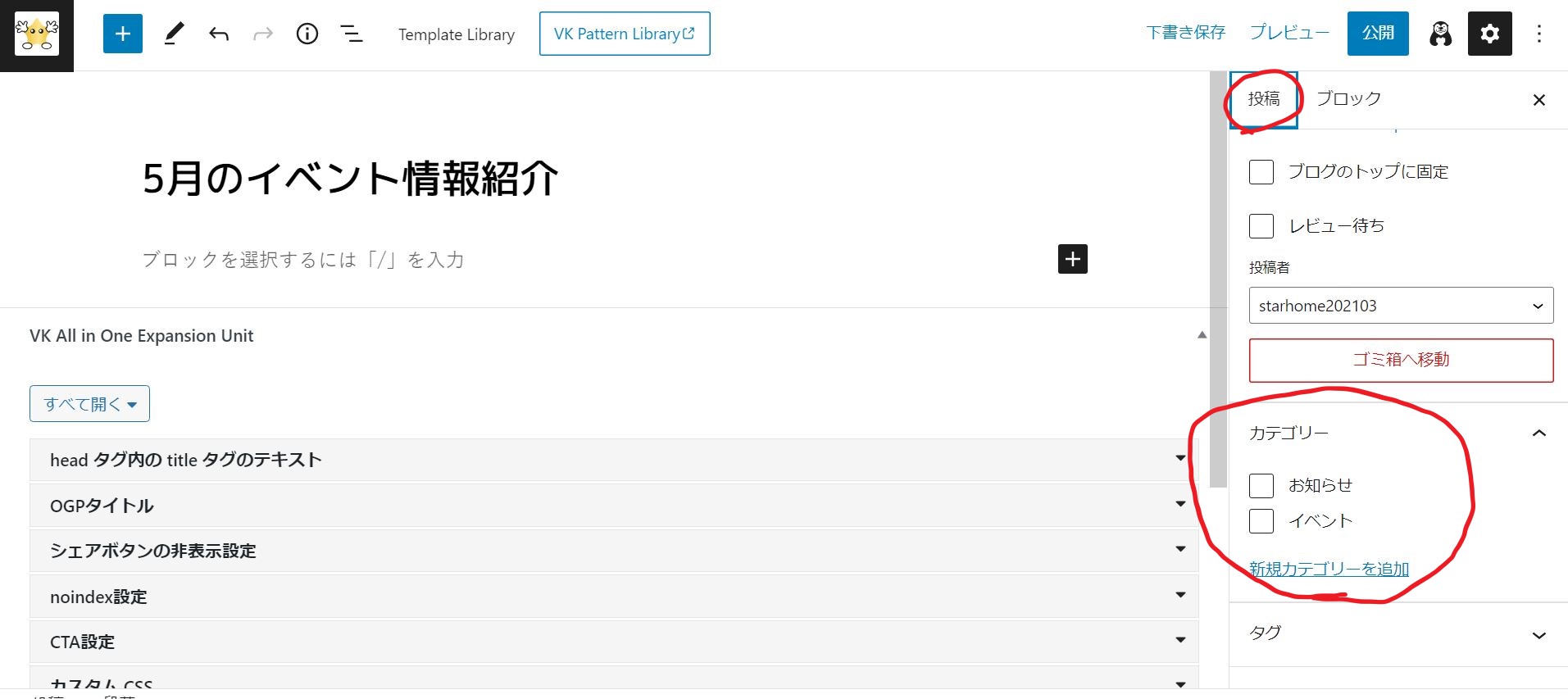
お知らせの種類をカテゴリー分けする事も出来ます。
現状は、【お知らせ】【イベント】の二種類があるので、分けたい場合は、右側の設定項目からカテゴリーにチェックを入れる事が出来ます。

何もしなければ、カテゴリーはお知らせとなります。
カテゴリー分けをすると一覧で表示が変わるので、ユーザーに何の情報なのかが分かりやすくなります。

完成したら公開する

お知らせが完成したら右上の公開ボタンを押すと投稿完了です。
全部書ききれなくて下書きにしたい場合は、全体のオプションから表示状態を非公開にするとよいでしょう。
※右側のオプションが表示されていない時は右上の歯車マークをクリックすると表示されます。
公開できるようになったら、表示状態を公開にします。
以上でお知らせやブログが投稿されます。


